作者:幸运大树来了 | 来源:互联网 | 2023-07-25 17:36
篇首语:本文由编程笔记#小编为大家整理,主要介绍了微信小程序开放能力相关的知识,希望对你有一定的参考价值。
open-data
代码:
<open-data type&#61;"groupName">open-data>
<view>
昵称&#xff1a;<open-data type&#61;"userNickName">open-data>
view>
<view>
头像&#xff1a;<open-data type&#61;"userAvatarUrl" style&#61;"display: block; width: 100px;">open-data>
view>
<view>
性别&#xff1a;<open-data type&#61;"userGender" lang&#61;"zh_CN">open-data>
view>
<view>
地址:
<open-data type&#61;"userCountry" lang&#61;"zh_CN">open-data>
<open-data type&#61;"userProvince" lang&#61;"zh_CN">open-data>
<open-data type&#61;"userCity" lang&#61;"zh_CN">open-data>
<open-data type&#61;"userCity">open-data>
view>
<view>
语言:
<open-data type&#61;"userLanguage">open-data>
view>
效果

授权获取用户信息
代码
<view>
<block wx:if&#61;"avatarUrl">
<image style&#61;"display: block" src&#61;"avatarUrl" />
<text>nickNametext>
block>
<button wx:if&#61;"!avatarUrl" open-type&#61;"getUserInfo" bindgetuserinfo&#61;"bindgetuserinfo">授权登录button>
view>
Page(
data:
avatarUrl: &#39;&#39;,
nickName: &#39;&#39;
,
onLoad: function (options)
wx.getSetting(
complete: (res) &#61;>
if (res.authSetting[&#39;scope.userInfo&#39;])
wx.getUserInfo(
success: (res) &#61;>
console.log("已授权", res.userInfo)
let avatarUrl, nickName &#61; res.userInfo;
this.setData(
avatarUrl,
nickName
);
)
else
console.log("未授权");
,
)
,
bindgetuserinfo(e)
console.log(e.detail.userInfo);
let avatarUrl, nickName &#61; e.detail.userInfo;
this.setData(
avatarUrl,
nickName
);
)
效果

页面分享
onShareAppMessage()
return
title: &#39;我的页面分享&#39;,
path: &#39;pages/my/my&#39;
,
- 页面右上角三个点分享&#xff0c;对应页面无分享代码&#xff0c;则不能分享
- 分享图可以设置&#xff0c;没设置为当前页面截图
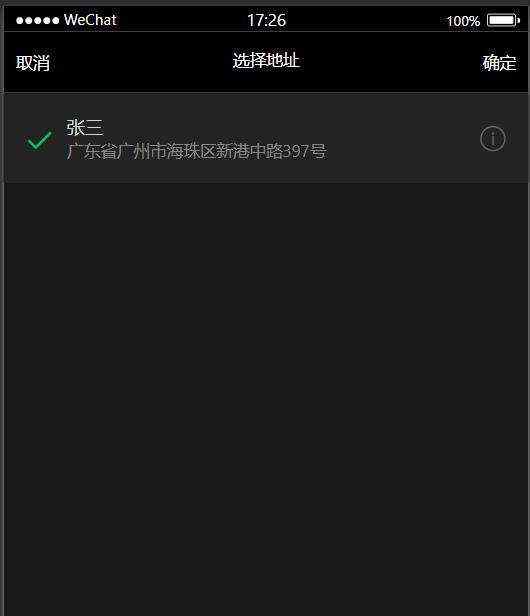
获取收货地址
handleAddress()
wx.chooseAddress(
complete: (res) &#61;>
console.log("res", res);
,
)

打开地图选择位置
handleLocation()
wx.chooseLocation(
complete: (res) &#61;>
console.log("res", res);
,
)
,

直接获取位置信息
handleGetLocation()
wx.getLocation(
type: &#39;wgs84&#39;,
success (res)
console.log("res", res);
const latitude &#61; res.latitude;
const longitude &#61; res.longitude;
const speed &#61; res.speed;
const accuracy &#61; res.accuracy;
wx.openLocation(
latitude,
longitude,
scale: 18
)
)

获取地址完整版
utils/asyncWx.js
export const getSetting &#61; () &#61;>
return new Promise((resolve, reject) &#61;>
wx.getSetting(
success: res &#61;>
resolve(res);
,
fail: (err) &#61;>
resolve(err);
);
);
export const chooseAddress &#61; () &#61;>
return new Promise((resolve, reject) &#61;>
wx.chooseAddress(
success: res &#61;>
resolve(res);
,
fail: (err) &#61;>
resolve(err);
);
);
export const openSetting &#61; () &#61;>
return new Promise((resolve, reject) &#61;>
wx.openSetting(
success: res &#61;>
resolve(res);
,
fail: (err) &#61;>
resolve(err);
);
);
address.js
import
getSetting,
chooseAddress,
openSetting
from "../../utils/asyncWx";
Page(
async handleChooseAddress()
try
const res1 &#61; await getSetting();
const scopeAddress &#61; res1.authSetting["scope.address"];
if (scopeAddress &#61;&#61;&#61; false)
await openSetting();
const res2 &#61; await chooseAddress();
console.log(res2)
catch (error)
console.log(error)
)
支付流程

payOrder.wxml
<view>
<button bindtap&#61;"handlePayOrder">支付button>
view>
payOrder.js
Page(
async handlePayOrder()
try
const token &#61; wx.getStorageSync(&#39;token&#39;);
if (!token)
wx.navigateTo(
url: &#39;/pages/auth/auth&#39;
);
return;
const header &#61;
Authorization: token
;
const order_price &#61; this.data.totalPrice;
const consignee_addr &#61; this.data.address.all;
const goods &#61; this.data.goods;
const
order_number
&#61; await request(
url: "/my/orders/create",
method: "POST",
header,
data:
order_price,
consignee_addr,
goods
);
const
pay
&#61; await request(
url: "/my/orders/req_unifiedorder",
method: "POST",
header,
data:
order_number
);
const
timeStamp,
nonceStr,
package,
paySign
&#61; pay;
await wx.requestPayment(
timeStamp: &#39;timeStamp&#39;,
nonceStr: &#39;nonceStr&#39;,
package: &#39;package&#39;,
paySign: &#39;paySign&#39;,
success: res &#61;> ,
fail: () &#61;> ,
complete: () &#61;>
);
const res &#61; await request(
url: "/my/orders/chkOrder",
method: "POST",
header,
data:
order_number
);
await wx.showToast(
title: &#39;支付成功&#39;
);
wx.navigateTo( url: &#39;/pages/order/order&#39; );
catch (error)
await wx.showToast(
title: &#39;支付失败&#39;
);
)
auth.wxml
<view>
<button
bindtap&#61;"handlePayOrder"
type&#61;"primary"
plain&#61;"true"
open-type&#61;"getUserInfo"
bindgetuserinfo&#61;"handleGetUserInfo"
>支付button>
view>
auth.js
Page(
handleGetUserInfo(e)
try
const encryptedData, iv, signature, rawData &#61; e.detail;
wx.login(
success: res &#61;>
const code &#61; res;
const loginParams &#61;
encryptedData,
rawData,
iv,
signature,
code
;
wx.request(
url: &#39;/users/wxlogin&#39;,
data: loginParams,
method: &#39;POST&#39;,
complete: (result) &#61;>
console.log(result);
if (true)
const token &#61; token: "ZDFAW3ERSDFSD" || result;
wx.setStorageSync(&#39;token&#39;,token);
wx.navigateBack(
delta: 1
);
);
);
catch (error)
console.log(error);
)
